Krita is a great Adobe Animate alternative. In addition, Krita is free to use, unlike Adobe. Nov 10, 2020 Adobe Animate Alternatives. Adobe Animate is described as 'multimedia authoring and computer animation program developed by Adobe Systems' and is a well-known app in the Development category. There are more than 50 alternatives to Adobe Animate for a variety of platforms, including Windows, Mac, Linux, the Web and Android. Strokes, fills, and gradients with Animate CC; Working with Adobe Premiere Pro and After Effects; Color Panels in Animate CC; Opening Flash CS6 files with Animate; Work with classic text in Animate; Placing artwork into Animate; Imported bitmaps in Animate; 3D graphics; Working with symbols in Animate; Draw lines & shapes with Adobe Animate.
- Adobe Animate Cc
- Adobe Animate Download
- Adobe Animate Free Trial
- Adobe Animate Download
- Adobe Animate Old Version Free
- Adobe Animate Alternative Free
Summary :
You must have used and heard about Flash. However, do you know Adobe Animate? This tool has added some excellent features to help you create animations. Now, reading this post to know some basic information about Adobe Animate. Of course, you can try another free and simple Adobe Animate alternative – MiniTool software to create animated videos.
Quick Navigation :
The animation lovers might have used the beat alternative to the old Adobe Flash – Adobe Animate. Here, to help more users know this tool, this article shows 4 things about Adobe Animate you want to know.
What Is Adobe Animate?
Flash Professional was standard for producing rich animations on the web in the last two decades. Over the past few years, Adobe rewrote the tool to incorporate native HTML5 Canvas and WebGL support in tandem with Flash format and Adobe AIR applications.
Developed by Adobe Systems, Adobe Animate CC, formerly Adobe Flash Professional, is a multimedia authoring and computer animation program.
Adobe Animate lets you create interactive vector graphics and animation for games, television programs, online video, apps, and more in a timeline-based authoring environment. Adobe Animate can bring cartoons and banner ads to life, and add action to eLearning content as well as infographics.
With Adobe Animate, you can create animated doodles and avatars, and you can quickly publish your animations to multiple platforms in any format.
Adobe Animate CC offers support for raster graphics, rich text, audio/video embedding, and ActionScript scripting. This program has added a wide range of advanced functionalities such as HTML5 Canvas and WebGL, and is extensible to support custom formats such as Snap.svg.
Also, Adobe Animate supports creation, publishing of Flash formats, as well as packaging Adobe AIR applications. You can view your content anywhere without installing plug-ins because this program has flexibility with output formats.
Next, let’s see the excellent features of Adobe Animate CC.
Top 7 Good Features of Adobe Animate
#1. Vector Brushes – Create Characters that Come Alive
Adobe Animate offers the vector brushes. With the help of a pen or stylus, you can have pressure and tilt functionalities on the drawing of lines and strokes. Brush not only offers the basic options including size, color, and smoothness, but also has pressure and velocity influence parameters.
When creating patterns, you can change the width according to how much pressure you apply. Therefore, Animate CC is a good choice for users who wish to create 2D vector graphics using shapes, patterns, curves, etc.
In a word, Animate CC offers Adobe Fresco Live Brushes that lets you sketch and draw more expressive characters that blend and bloom just like the real thing. Besides, with simple frame-by-frame animation, you can make your characters blink, talk, and walk, and create interactive web banners that respond to your interactions such as clicks.
#2. Export Format – Publish to Any Platform
Everyone can easily view their animations created by Adobe Animate CC from desktop to mobile device because this tool has adapted the web standards for the exporting animation. And, you can view your animation without installing a flash player plug-in.
Adobe Animate CC lets you export animations to multiple platforms, including HTML5 Canvas, WebGL, Flash/Adobe AIR, and custom platforms like SVG. This program also lets you include code right inside your projects, and even allows you to add actions without having to code.
Animate CC lets you generate the keyframes based sprite-sheet and use the CSS to animate them. You also can export files to Flash Player format, and you even can package assets in .zip format because this program has introduced a new OAM packaging.
#3. Adobe Animate Camera
To make your animation a more realistic view, Adobe Animate CC introduces a virtual camera feature that lets you easily stimulate your camera’s movement. Simply put, if you like, you can easily pan, zoom and rotate your animations.
Related article: how to rotate video
With Adobe Animate Camera, you can add more dramatic effects to your animations. For instance, when you are creating a fighting scene in an animated movie, you can zoom in or out and change the viewer’s attention from one point to the other or you can rotate it to give it a dramatic effect.
#4. Audio Syncing
Adobe Animate allows you to sync audio in your animations. In other words, you can do audio synchronization for your animation series. Besides, with the Adobe Animate CC’s timeline feature, you can control the audio loop.
#5. Font
Now, Adobe Animate CC comes with the integration of Typekit. Thus, you can get countless premium web fonts via a subscription plan and use them in HTML5 canvas documents.
Via any level of Creative Cloud plan, you can use some selected fonts available in the Typekit library. If you want to get access to the complete Typekit library to pick out thousands of premium fonts for HTML5 canvas, you need to spend some money subscribing to it.
#6. Get Your Game On
Adobe Animate CC offers powerful illustrations and animation tools to help you create interactive web and mobile content for games and ads. You can easily design start screens, build game environments, integrate audio, and share your animations. Animate CC lets you do all your asset design and coding right inside the app.
#7. Modern Timeline
Adobe Animate CC’s timeline controls have been revised with new options and functionalities, such as:
- Edit multiple frames.
- Create classic tween.
- Customize the insert keyframe.
- Click any layer and highlight it with a color.
- Pan the Timeline via the hand tool from the toolbar.
- Freedom works on the active layer effortlessly with the Single-layer view option.
- Onion skinning button offers the Advanced Settings option to choose configuration parameters. For instance, you can choose starting opacity, decrease by, range, modes, and controls onion skin display.
Adobe Animate Tutorial – How to Use Animate
Here, we’ll show how to use Animate to create 2D character animations in various media formats.
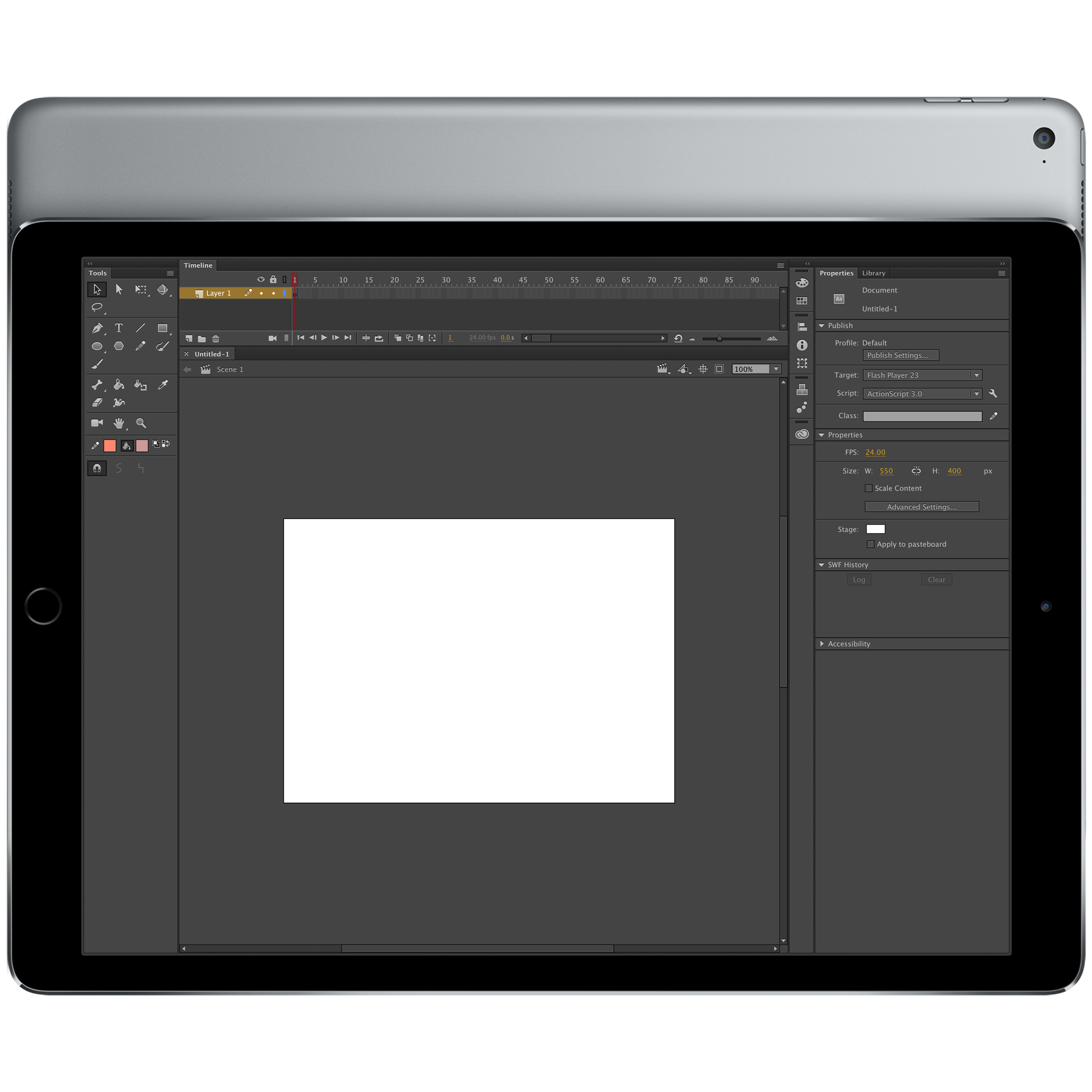
Step 1. Prepare stage
Start a new document and choose Create New > HTML5 Canvas. Next, click Properties > Stage Color to adjust the stage's width and height or other details depending on your creative needs. It is recommended to choose a 16:9 ratio.
Here, you might be interested in this post: the best YouTube video size.
Step 2. Import Media
Click CC Libraries to search Adobe's database for media assets or drop media from an existing library. After that, drag and drop any item to add it to your stage.
Step 3. Add a Character
Click New Layer to create a separate layer for your character animation. Drag the character on the stage to start your animation
Step 4. Animate the Character
You can animate vectors such as animate in tandem, rotate, stretch, or simply reposition these objects, etc.
There is no doubt that the Animation industry is a very interesting one. A professional animation tool can make animations more interesting and fun. But, if you are a new user, and don't want to spend money learning a professional program, you can try an alternative to Adobe Animate.

Adobe Animate Alternative - Edit Animated Videos
If you want an alternative to Adobe Animate CC, you can try MiniTool MovieMaker, free, no ads, no bundle video editing software without watermark. With this tool, you can easily create animation videos.
Main Features of MiniTool MovieMaker
- It offers a simple Timeline to help you create animated videos.
- It offers about 100 transitions to let you combine multiple videos into one.
- It offers effects as well as color correction, which will raise up your explainer video to a new level.
- It offers animated texts. You can add titles, subtitles and end credits to animated videos.
- It offers some basic features to help you customize your animated videos, such as rotate video, split video, trim video, and more.
- It lets you add music to animated video and edit music files like fade in or fade out music.
- It lets you save animated video into different file formats such as GIF, MP4, AVI, MOV and more. It even lets you convert video to MP3.
Related article: change video format
In a word, if you are a new user, you had better try Adobe Animate alternative like MiniTool MovieMaker. It is a free video editor for beginners to edit animated videos.
How to create Animated videos
Step 1. Download and install MiniTool MovieMaker on PC, and launch it to open its main interface.
Step 2. Import files (including videos, photos, and music files) you want to use to create animated videos.
Step 3. Edit your animated video. For instance, trim video to remove unwanted parts. You can read this post video trimmer to learn how to trim a video.
Step 4. Save the animated video on your PC or portable devices.
Final Words
Animated videos are widely used by most users. To create a professional animated video, you can try Adobe Animate CC. With this tool, you can make interactive animations or animated elements for websites and you can design interactive animations for games. Adobe Animate CC lets you publish animations to multiple platforms in just about any format, and reach viewers on any screen.
If you are a new user and only want to try creating animated videos, you had better try MiniTool MovieMaker because it is a free and simple video editing software. Of course, this free video editor offers the basic features to help you edit animated videos. Free download it to have a try!
I hope you will like this post. If you have any questions, please feel free to contact us via [email protected].
Adobe Animate FAQ
Adobe offers 4 options for users.
- Adobe Animate Single App: Get Animate as part of Creative Cloud for just US$20.99/mo.
- Creative Cloud App Apps: Get Animate the entire collection of creative apps for just US$50.99/mo.
- Students and teachers: Save over 60% on the entire collection of Creative Cloud apps for US$19.99/mo.
- Business: Industry-leading creative apps with simple license management. Stating at US$33.99/mo.
Adobe Animate Cc
Adobe Animate positioned itself as an important player in the animation industry. It is a wise choice for users who want to create vector graphics or start learning 2D digital animation because of its powerful features.
Although Adobe says Animation is designed for ease-of-use, beginners also need some time to create and most of them even need some guidance. It is recommended to read the Adobe Animate tutorial before using it.
Adobe Animate is a powerful tool for creating vector graphics. It’s also a great place to start learning 2D digital animation.
Building on the legacy of Flash, Adobe Animate has positioned itself as an important player in the animation industry.
Despite its name, Animate can do so much more than just animate vector graphics. Advanced users could even work to create game assets or design their own video games.
Like its predecessor, Adobe Animate was designed for easy-of-use. And while it doesn’t take long to pick up the basics you may still want some guidance.
These lessons are meant to guide your learning as you mess around with various tools and techniques in Animate. When you follow an individual tutorial I suggest applying the lessons learned directly to your work. Building on your knowledge this way will help you improve faster.
I’ve split this guide into free and paid sections so you can quickly skim to find exactly what you’re looking for.
Free Tutorials
There’s a ton of free videos out there for Adobe Animate. I’ve saved you some leg work by organizing all of the best tutorials that are great for beginners.

Now you can focus on learning Adobe Animate instead of looking for lessons!
By following these tutorials you’ll quickly learn to create your very own animations right at home.
For this list I looked for videos that are both informative and easy-to-follow with good teachers and a clear presentation.
The Ultimate Guide to Adobe Animate CC
This massive video from Draw with Jazza will teach you everything you need to get started with Adobe Animate.
Split into 8 parts, Jazza walks you through creating your own project from scratch. By the end you’ll know enough to start your own projects and unleash your creativity.
Over an hour and a half long for this first part, this tutorial is a powerhouse of useful information.
Not only will you learn the fundamentals of Adobe Animate, you’ll also get a short lesson on the background behind the software and its divergence from Flash.
This ultimate guide by Jazza is incredibly valuable even by professional standards. And it’s completely free on YouTube where it has over 1.3 million views.
Not hard to see why Jazza is such a popular art teacher.
Animate CC Beginner Tut
This short series by Software Soldier is aimed at beginners who want to get up to speed as quickly as possible.
By the end of part 2 you’ll know all the basic tools and operations needed to create your first animation.
Software Soldier delivers an effective crash course in part 1, teaching the ropes of creating vector shapes and text. There’s some in-depth discussion into the various ways to transform an object for greater customization too.
After getting beyond the basics you’ll learn about motion paths and how to use them for your own motion graphics effects. This series walks you through the animation process step-by-step making it very easy to follow along.
The whole series is less than half an hour and well worth the time. I recommend it to anyone looking to learn Adobe Animate as quickly as possible.
Nature Landscape Animation
In this tutorial series you’ll learn the techniques required to turn a simple landscape into lush animation that pops off the screen, all starting with some sketches.
Creating complex vector art is all about using layers to your advantage. By stacking shapes and paying close attention to your values it’s pretty easy to create satisfying visual effects.
This video is a great example of how simple shapes, pleasing color schemes, and an eye for value can yield satisfying results quickly in Adobe Animate. In the right hands it’s amazingly easy to create complicated scenes in a short amount of time.
gotoAnimate has a bunch of handy Animate CC videos available on their YouTube channel.
Take the time to browse their selection if you’re interested in learning some more advanced techniques.
Tools & Tips For Animation
In this short tutorial NaughtyEgg Draw introduces the fundamentals of character animation in Adobe Animate.
Using these techniques you can more easily create lifelike and expressive animations.
Breaking a character into pieces—like a cut-out doll—is a fast and effective way to great animations.
In traditional animation this technique was done using pieces of paper and a camera. The artist would move the paper cut-outs into place and then snap a picture, creating one frame of animation.
Thanks to software like Adobe Animate we can achieve this effect much, much faster using vector graphics. The instructor here will walk you through the whole process using his self-portrait.
If you liked this video there’s plenty more out there. Check out NaughtyEgg Draw’s channel for a ton of other Adobe Animate tutorials.
Animate A Flying Bird
Kyle Kipfer is another popular YouTube teacher in the art space. In this excellent tutorial he teaches how to animate a flying bird graphic by combining the transform tool and the timeline.
Kyle shows you the basic workflow for creating vector graphics as well.
Starting with a reference image he traces the graphics, using good artistic judgement to create various shapes that represent the values(dark, mid, and light).
The best part of working with vector graphics is how malleable they are. They’re generated programmatically which mean it’s easy to manipulate their size and various properties.
This is how Adobe Animate remembers the frames of our flying bird.
Kyle has a bunch of great videos on Adobe Animate and other Adobe programs so be sure to check out his channel when you’re done with the bird.
Draw Easy Animated Characters
Making believable animations can be hard even with amazing software.
That’s why artist Cordova is here to cover the principles of dynamic animation using Adobe Animate.
Using frame-by-frame animation and hand-drawn stick figures, Cordova shows you how to design exciting character animation from scratch.
By paying special attention to the pacing of the action as well as the pose of the figures, a lot of information is conveyed in only a few frames.
In this case Cordova animates a fight between two stick figures. If you have a drawing tablet this exercise will be a lot of fun and much like making a stick figure flip book with paper and pencil.
This tutorial is only seven minutes long so it’s not a big commitment. Practice these techniques using stick figures just like Cordova to develop a sense of action and timing.
Getting a strong animation at this skill level is important. If it doesn’t work now it won’t work with a more detailed drawing either. Try posing your own characters and making them move using your new knowledge of Adobe Animate.
Bone Tool and Character Rigging
Drawing frame animations can be tedious and slow.
Another method for character animation involves creating a bone structure to represent joints in the figure. ArtTips shows you how to use Adobe Animate to create a simple rig using a series of bones.
Not only is it faster to animate characters using bones, it’s also possible to create constraints so that the bones behave in a more life-like manner.
For example, in this tutorial a constraint is applied to the character’s head so it can only move in certain directions. This ensures that the head is never accidently placed upside down or in some other impossible position.
Little tidbits like this go a long way when trying to learn new software.
How To Do Frame-By-Frame Animation
In this tutorial artist Moolt has a few tips and tricks for drawing animations frame-by-frame.
Starting with a rough storyboard layer Moolt walks you through building your keyframes and then fleshing out the animation with tweens.
Usually animators like to start with the key action frames called keyframes. These frames will set the stage for the main action in the scene.
Once these frames are drawn the animator will fill in the frames between the keyframes. These frames are called tweens and they make the animation a lot more fluid.
This video has a lot of excellent tips that can speed up your work flow in Adobe Animate.
Drawing animation frame-by-frame is hard work. Taking full advantage of the software’s tools will save you time in the long run.
Moolt is fulltime animator at Warner Brothers Animation working on the Teen Titans Go! TV show. This channel has a lot of great videos about Adobe Animate and animation in general, and you can clearly tell this is the work of a pro.
Animate A Walk Cycle
Walk cycles are the bread and butter of character animation.
Mastering them is an important step on the path to becoming a competent character animator. In this tutorial, cartoonsmart provides a quick demo to demystify the process.
You’ll learn how to setup a character rig using pivot points to control the movement of the various joints in the body. Next you’ll see how separating each part into its own individual layer can make animation much easier and cleaner.
Finally you’ll learn about the key poses of the walk cycle and how to use classic motion to create between frames.
As a bonus the artist also shows how to play with timing and easing to add style to your walk cycle.
In the end you’ll have fully-rigged, walking character robot thing.
Once you’ve completed this tutorial you can apply these techniques to your own characters and animate them however you’d like.
Premium Courses
There’s no shortage of paid tutorials out there for digital animators. But not all of them are super helpful and not all of them cover topics that’ll improve your animation skills.
I’ve found some of the best premium Adobe Animate courses online to help develop your skills.
Self-learning is great, but it can be difficult knowing how to advance. High-quality videos like these are delivered by professionals in the animation industry so they can help you become a stronger artist and animator by directing your learning through good habits and a proper curriculum for study.
Every great artist likely had a great teacher or mentor.
And thanks to the Internet you have access to some amazingly talented teachers who can teach you the skills you need to reach your creative potential.
Bloop Animate CC Animation Course
Free tutorials on YouTube are great place to start, but they can only take you so far.
To improve you skills you’ll eventually want a more comprehensive course that can fill in the gaps and take you to a professional level.
This course from Bloop Animation has it all.
With over 36 hours of instructions you’ll learn the complete workflow for creating professional quality animations in Adobe Animate.
You’ll get an extensive look at the timeline and the various types of animations you can develop with this program. It’s really like a full beginner’s boot camp into Adobe Animate from start to finish.
Once you’ve mastered the basics this course will walk you through advanced features like using bones for character animation, lip-sync facial animations, and adding audio to your projects. And there’s tips on how to export your animations as videos to publish online.
This is a fast-paced course meant for animation students who are eager to learn. If you’re tired of wasting time and struggling to pick up Adobe Animate then definitely try out this course.
We also did a full review of Bloop Animation’s course library if you want to read through that as well. It might give you a better idea of what to expect in their videos.
Adobe Animate CC From Scratch
This introductory course by Mustafa Pracha is perfect for animators just starting out in vector graphics.
Geared towards animation beginners, this Udemy course will walk your through the interface and teach you the basics with well-paced, easy-to-learn instructions.
This course comes with 2 and half hours of instructional video, multiple assignments, and a practice test.
By then end you’ll have the knowledge to create your own vector graphic animations and presentations with ease.
Now each lesson of the course is focused on one topic at a time, so you can develop skills at your own pace and work through chapters comfortably. It’s also structured very well.
If you’re a complete beginner to vector graphics or have had trouble learning to navigate the complicated interface of Adobe Animate, you’ll want to check out this series.
It’s not very long but it does have some great lessons aimed at complete beginners.
Animate Creative Cloud Workflows
Being a part of the Adobe Creative Cloud, Animate CC works alongside other applications to create a more integrated workflow for artists.
Anyone who does creative work should know just how powerful Adobe’s software can be.
Adobe Animate Download
In this course you’ll learn how to use Animate CC with applications like Photoshop and Illustrator to save time and speed up your workflow.
If you have experience with Photoshop and Illustrator you can take advantage of those skills in Animate CC. Also through these lessons you’ll learn how to utilize many of Adobe’s programs to make better looking graphics for your animations.
The instructor Joseph Labrecque is an interactive software engineer at the University of Denver. Through this two-hour course you’ll see how a professional takes advantage of the Creative Cloud to design content and manage assets in a real professional setting.
Now only will you learn how to import graphics from other programs, you’ll also dive into exporting your animations into applications like After Effects, InDesign, and Dreamweaver.
By the end of this beginner level course you’ll have a solid grasp of how to take take full advantage of the Creative Cloud with Animate.
Yes this isn’t exactly focused on the specifics of animation but it does cover a lot of tricks for newbies just getting into the Adobe environment.
Animate CC Fundamentals
Here’s a much more detailed course with a solid focus on the Animate software also from the Pluralsight library.
They offer a free trial to all new members so it’s actually one of the better place to start learning software. We wrote a very detailed review of Pluralsight so you should definitely give that a read if you want an inside look into the Pluralsight learning platform.
Adobe Animate Free Trial
Now Mathew Pizzi’s beginner-to-intermediate level course is aimed at people looking to push their animation skills to the next level.
Whether you’re just starting out with Adobe Animate or you’re looking to brush up on your animation skills, Pizzi’s series will be perfect for you.
Animate CC can be used for so many different types of projects including web content, videos and films, applications, and video games.
This course will focus on developing strong fundamentals in the software’s UI that will help no matter what you want to do.
Adobe Animate Download
Mastering the working environment and various animation tools is a focus of this course. Becoming familiar with symbols and how they’re used, along with the entire animation workflow, can only help you pick up skills faster.
Pro Animation Techniques
Having so many features at your disposal is part of what makes Animate CC great.
But what if you just want to use it for animation and have no need for stuff like scripting and web banners?
This course is an excellent starting point for students interested in traditional animation who want to take advantage of the power of Animate CC.
This six hour long series by professional animator Eric Lee walks you through the steps necessary to create dramatic animations from scratch.
You’ll start with traditional exercises like making a simple ball bounce on screen. Then you’ll move onto character art and facial expressions.
Deeper in this course you’ll learn about the principles of animation and how to use arcs and antics to build a character that feels true to life.
Lee has over decade of experience working for high profile clients like Google. By the end of this course you’ll have the skills to create your own digital animations and the confidence to animate on your own.
Creating A Walk Cycle
This course by instructor Chad Troftgruben offers an in-depth look at a walking animation in Animate CC.
There are many free videos on YouTube about this topic, but none get into this much detail so I highly recommend this for aspiring animators.
You’ll go hands-on with creating a walk cycle using a host of methods covered in a library of short, easy-to-follow videos.
You’ll learn how to break the walk cycle down into its various parts, using them as guides to help shape the overall motion and the character’s natural gait.
Learning to control the motion of the character is essential for expressive animation.
Other advanced topics are also covered in detail inside this course. You’ll learn about using drag to create more dynamic movement, and you’ll add some finishing touches like a blinking eye and even a little background art.
By the time you’ve finished this course you’ll know how a walk cycle should look and how to achieve it using Animate CC.
And again, Pluralsight offers a totally free trial for new signups so you can join and take all of these courses for the trial period, then cancel without paying a dime.
Adobe Animate Old Version Free
If you like their lessons it can be worth subscribing monthly because they cover everything from Adobe Animate to Unity and even modeling/rigging software. It’s a true animator’s dream of learning materials all in this one massive online library.
Adobe Animate Alternative Free
Related Posts:
